網路釣魚是一種獲得其他人敏感資訊(用戶名、密碼、信用卡號)的詐騙手法,通常會引導使用者到一個幾乎一模一樣的 假冒網站 進行登入,從而得到其他人的帳號密碼
而這個系列文就是要做一個跟 Github 幾乎一模一樣的 假冒網站 實際部署到線上,當然要假冒其他網站也可以,這邊用 Github 只是因為大家應該都有 Github 帳號會比較好測試
像 Github、Facebook 這些大型網站的流量很大,為了要處理大流量他們背後的機器也非常多,那大家在網址輸入 github.com 時要怎麼 平均分配流量 到每一台機器呢?這時候就要靠 Reverse Proxy 了

Reverse Proxy 會把背後的機器藏起來,當瀏覽器發出請求到 github.com 時,他就把請求轉發給後面有空的機器處理,處理完再回覆給瀏覽器。
對於使用者(瀏覽器)來說,他只知道 Reverse Proxy 這台機器的 IP 位址,至於這台機器是怎麼把他的請求轉發給背後的機器處理,使用者(瀏覽器)完全不需要也沒辦法知道
而對於網站開發者來說,Reverse Proxy 除了做 負載均衡 之外也可以避免外界直接攻擊到背後的 API server,畢竟 所有請求都要經過 Reverse Proxy ,可以把一些奇怪的請求先行過濾掉
前面有提到 Reverse Proxy 可以 把背後的機器藏起來 ,利用這個特性我們可以自己註冊一個網域 phish-github.com,然後把所有請求都轉發到 Github,從 Github 傳回來的畫面我們再回覆給使用者

對使用者來說用起來就跟 Github 一模一樣(畢竟畫面是從 Github 傳回來的嘛XD),可以登入、發 issue 等等,但其實 phish-github.com 只是把所有請求都轉發給真正的 Github 處理,然後再把畫面傳回瀏覽器,接下來只要在轉發的過程中偷偷把使用者的帳號密碼記錄下來就可以了~
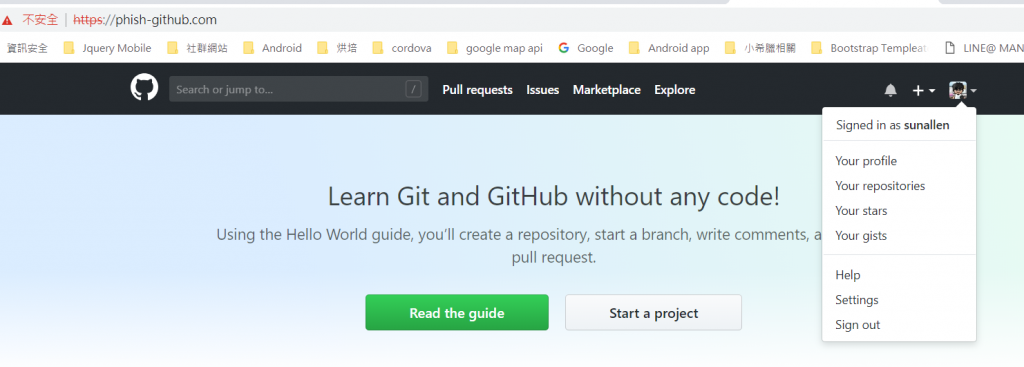
這邊有一個我已經完成的 Phish Github Demo,連結已經替換過了所以上面的連結都可以點,畫面、功能也跟 Github 一模一樣。這個版本沒有蒐集大家的帳號密碼所以可以放心的在上面登入,如果還是不放心的話可以事後再改個密碼
避免有人誤以為這是真的 Github XD,我自己已經去舉報為釣魚網站了,要看的話要點下面的 visit this unsafe site ,中文應該是 造訪此不安全網站 之類的

實際畫面長這樣,跟真的 Github 一樣,也有 https ![]()

今天講了什麼是 Reverse Proxy,還有怎麼用 Reverse Proxy 來做釣魚網站,如果概念上哪裡不能理解或是圖看不懂都可以在下方留言,我會盡量修改到讓大家都可以看懂,沒問題的話接下來幾天就要來介紹 Go 了~

![]()
真的可以登入耶,連我的頭像都抓回來...

我密碼改掉了,請安心^_^
XD對阿真的可以,功能也都可以用哦,可以試試看開 repo、發 issue 之類的
故意測了一下 Safari,完全不會擋。
Safari這樣真的沒關係嗎?
XD對阿,只有 Safari 沒檔,Chrome 跟 Firefox 都會警告,我猜是因為 Chrome 跟 Firefox 都是用 Google Safe Browsing,Safari 的話可能要另外檢舉